最終回の内容は申請方法やアイコン設定など、アプリを世に出す方法をレクチャーしていただき、残りの半分は自分で作りたいアプリを作ってみる!という時間でした。
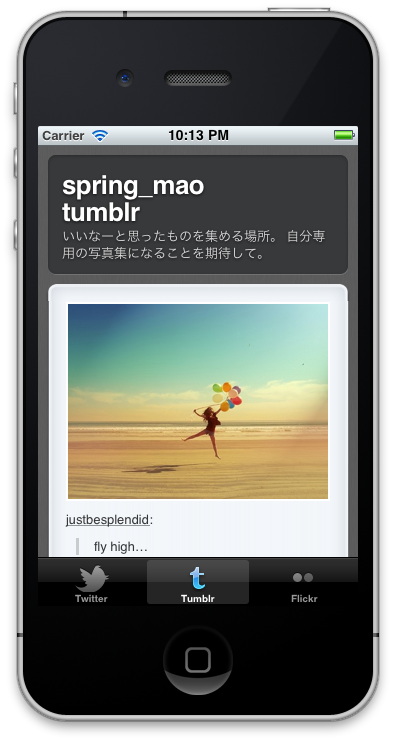
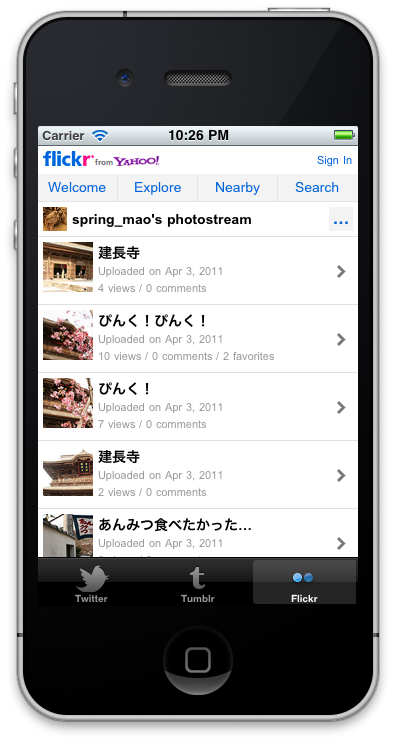
そして私が作ってみたアプリが冒頭のスクリーンショット!!!(授業後にもちょっとだけ手を入れてやっとこの状態><)
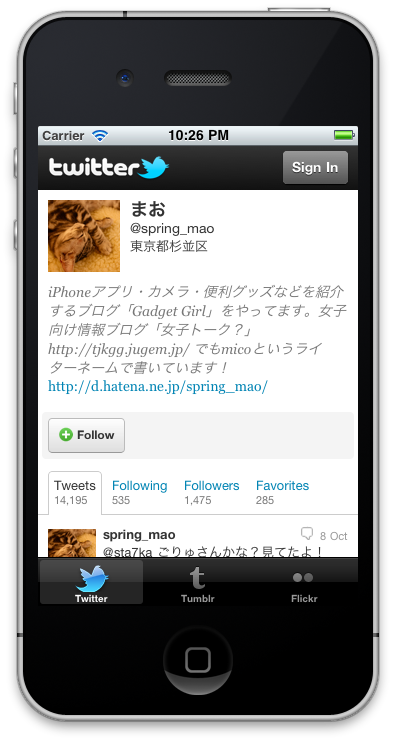
まずはどういうアプリかを説明しますね。下のタブをタップすると、ブラウザに私の「Twitter」「Tumblr」「Flickr」が表示されるという単純な自分専用のブラウザアプリです!
ブラウザ機能を使うのは前回の講義で習ったところなので、タブ表示とのドッキングで完成させてみようと思ったわけです。
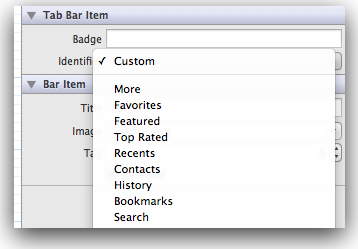
各タブ用の画面ファイルにブラウザを貼付けて、表示させるページのURLを指定します。ここは前回の授業をそのまま活用です。タブは最初は二つでしたが、テキストを見ながらもうひとつ追加してみました。
※実はここで、アプリがきちんと動かなくなったのですが、先生が授業後にもフォローしてくださって、なんとか完成までたどり着いたんです!!(泣)
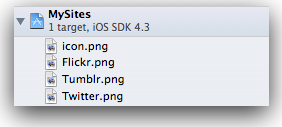
ちなみにアプリのアイコン差し替えについても教えていただいたので、早速画像を適用。授業中に先生が見つけた、Gadget Girlの画像です…。。
講座を通して感じたこと
今回の講座では本当にiPhoneアプリ作りのさわり部分を勉強したのですが、これだけでもアイデア次第では面白いアプリが作れるかもなと思えてきました。AppStoreには中身が大事だよなと思うアプリもたくさんあるからです。
でもさらに思ったのはエンジニアさんは果てしない勉強の上でお仕事をしているんだよなということです。私も企画をするんなら、日々流れていくAppStoreやAndroidマーケットの移り変わりをみて、いい提案をできるようにならなくては!と思いを新たにしました。
そういうことに気づけたという意味では超企画者への第一歩が踏み出せたのかな。非常に楽しくて有意義な時間でした。
講座に参加してみたい方は…
次期のアプリクリエイター道場の開講(10/22〜)が決定したとのことです!!まだ申し込み受付中とかいてあります!!急いでー。
- アプリクリエイター道場(守) - iPhoneアプリの作り方を学ぶ初心者向け講座! | 自由大学
- Twitter:http://twitter.com/AppCreatorDojo
- Facebookページ:http://www.facebook.com/AppCreatorDojo

10日でおぼえるiPhoneアプリ開発入門教室 (10日でおぼえるシリーズ)
- 作者: 関根元和
- 出版社/メーカー: 翔泳社
- 発売日: 2011/07/23
- メディア: 大型本
- クリック: 16回
- この商品を含むブログ (6件) を見る
【関連記事】