先週は大学時代の同期と一緒にプチ旅行に行っていたのでお休みしてしまったのですが、今週はどうしても自分がやりたかった課題。「ウェブブラウザアプリを作る」でした。(アプリクリエイター道場としては4回目の講義)
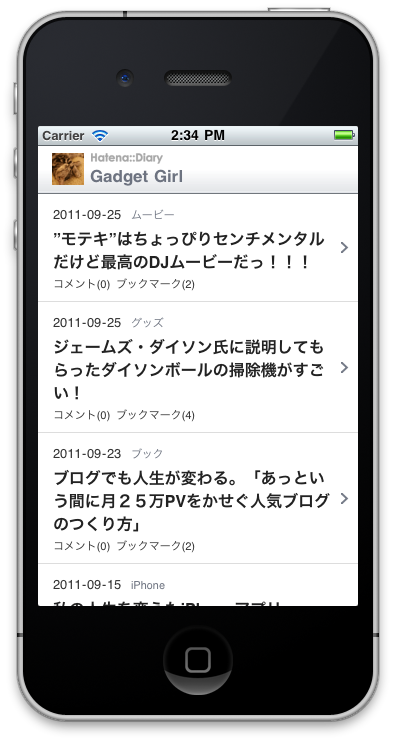
今回もブラウザでページを表示するまではあっという間。地図アプリと同じ要領で、さくっと指定のページを表示することはできたー。
第三回の講義
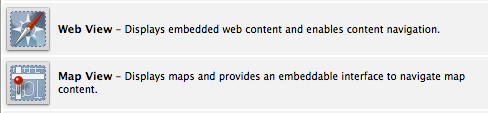
ブラウザを表示するには、UIパーツからWeb Viewを選択して画面に配置すればOK。前回の地図アプリはその下のMap Viewを配置したんですよ。もともと用意されたパーツを組み合わせれば、初心者でもアプリの形になるっていうのは作ってみるとすごく実感できます。単にWeb Viewを表示しただけではブラウザにある基本機能、戻る・進む・リロードなどの機能はないんですね。画面上にその役割をするボタンがない訳なので、当然です。
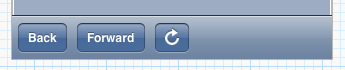
というわけで、その役割のボタンをまたUIパーツで配置。そしてそれぞれに役割を与えます。戻れるページがなければ、ボタンは押せないでほしいし、進めるページがなければボタンは押せないでほしい。そういう制御をコードで加えました。さらに!ブラウザの機能っていったらURLを入力して目的地に行けないとだめですよね。というわけで、入力用のテキストフィールドを配置。
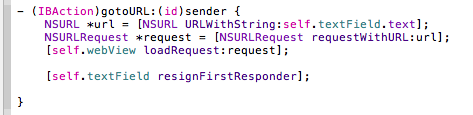
入力されたURLをWeb Viewに反映するコードを追記します。ここまでで講義の内容は完成。「URLが入力できて、戻れて、進めて、リロードできるブラウザ」が完成しました♪
授業後の復習
授業後の質問タイムでこんな質問をしてみました。
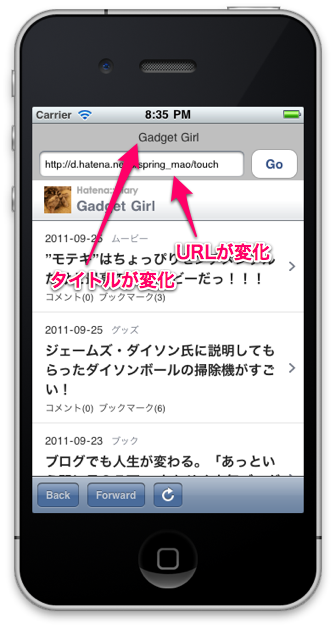
「今回のブラウザは、テキストエリアに入力したURLが変化しません。普通のブラウザなら、今いるページのURLが表示されますよね?そういうことって可能でしょうか?」
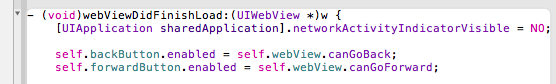
これを受けて、先生がその場でレクチャーしてくださいました。まずはWeb ViewからURLを取得しなくてはいけないですよね。
検索で上記のページを見つけて、活用させていただくことに。これで取得したURLを再び自分のテキストフィールドに代入してあげるコードを書くんです。
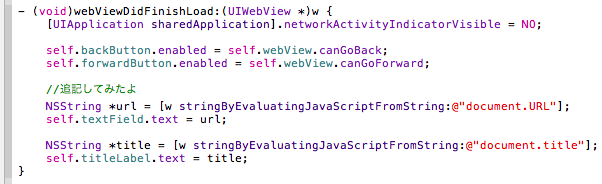
その場では先生のコーディングを見ていただけですが、家に帰って復習。せっかくなのでページのタイトルも取得して、アドレスバーの上に表示させてみることにしました。
ページが取得されたあと、そのURLとタイトルを取得して、テキストフィールドとラベルに代入するという処理を追記。その結果…やったーーーできたーー!ページ遷移してもきちんと表示が変わりますよ。うわーーできると思わなかった。まずは自分でやってみる、コードを組み立ててみるということが少しだけわかった気がした第三回でした。講座に参加してみたい方は…
次期のアプリクリエイター道場の開講(10/22〜)が決定したとのことです!!現在参加希望の方を募集しているそうなので、興味を持った方は下記のサイトを確認して勇気を出して申し込んでみることをオススメします。(10/2 13:00〜事前説明会もあり!迷っている方はまず話を聞いてみてもいいかも。)
- アプリクリエイター道場(守) - iPhoneアプリの作り方を学ぶ初心者向け講座! | 自由大学
- Twitter:http://twitter.com/AppCreatorDojo
- Facebookページ:http://www.facebook.com/AppCreatorDojo

10日でおぼえるiPhoneアプリ開発入門教室 (10日でおぼえるシリーズ)
- 作者: 関根元和
- 出版社/メーカー: 翔泳社
- 発売日: 2011/07/23
- メディア: 大型本
- クリック: 16回
- この商品を含むブログ (6件) を見る
【関連記事】